In dieser Checkliste geht’s um 9 typische Shopify-Fehler, die du als Onlineshop-Betreiber unbedingt vermeiden solltest – wenn du hohe fünf- bis sechsstellige Monatsumsätze erreichen willst.
Einstellung #1 - Versandkosten und Lieferzeit
Unerwartete Versandkosten sind ein Grund, die mitunter zu den meisten Verkaufsabbrüchen führen. Ein weiterer Grund, warum Leute den Kauf abbrechen, kann die Länge der Lieferzeit sein.
Im ersten Schritt ist es wichtig, die richtigen Versandkosten und Versandzeiten für sein Onlineshop-Unternehmen zu definieren und diese im zweiten Schritt auch an der richtigen Stelle zu kommunizieren.
Wir empfehlen, Versandkosten zwischen 3 und 5 EUR zu wählen; auch wenn deine eigentlichen Versandkosten höher sind. Es ist besser, die Versandkosten in den Produktpreis einzukalkulieren, als Kunden aufgrund von zu hohen Versandkosten zu verlieren.
Darüber hinaus empfehlen wir eine maximale Versandzeit von 3 Tagen, im besten Fall wird innerhalb von 24 Stunden versendet, weil das die Kundenzufriedenheit erhöht.
Wenn die Lieferzeit aufgrund individueller Anfertigung länger ist, ist es wichtig, dies auch auf der Produktseite zu begründen.
Einstellung #2 - Heute kostenloser Versand ab XYZ EUR
Einer der ältesten E-Commerce Tricks ist der kostenlose Versand ab einem bestimmten Bestellwert. Das führt dazu, dass der Kunde animiert ist, den Warenkorbwert zu erhöhen, um sich die Versandkosten zu sparen, obwohl er eigentlich mehr Geld ausgibt, als einfach die Versandkosten zu zahlen.
Wenn dein aktueller durchschnittlicher Bestellwert beispielsweise bei 50 EUR liegt, solltest du eine kostenlose Versandoption ab 55 bis 60 Euro anbieten. Hierzu gilt es individuell zu entscheiden, was die richtige Option ist. In der Regel machst du nichts falsch, wenn du zu deinem aktuellen Bestellwert 20 bis 30 % dazu addierst.
Die kostenlose Versandoption solltest du mindestens in der Aktionsleiste über deinem Header-Menü in deinem Shopify-Shop hinzufügen, damit dies direkt klar kommuniziert ist. Addiere ebenfalls das Wort “Heute”, um die Dringlichkeit zu erzwingen, auch wirklich heute eine Bestellung durchzuführen.
Eine zusätzliche Option wäre es, die kostenlose Versandoption ebenfalls im Warenkorb zu platzieren, um den Kunden zu animieren, mehr zu bestellen.
Einstellung #3 - Biete einen Willkommensrabatt für Neukunden
Eine weitere sinnvolle Einstellung ist es, für einen Neukunden einen Rabatt anzubieten, wenn er das erste Mal eine Bestellung durchführt. Wichtig ist, dass du für den Rabatt auf jeden Fall eine E-Mail-Adresse und mindestens den Vornamen erhältst, damit du weiteres E-Mail-Marketing betreiben kannst. Gib niemals einfach solch einen Rabatt für Neukunden, wenn diese ihre Daten nicht eingeben.
Der Sinn ist es, bei dem Kunden nachfassen zu dürfen, selbst wenn er nicht direkt eine Bestellung durchführt.
Du solltest eine Newsletter-Eintragungs-Option entweder über Shopify oder Klaviyo einrichten. Wir nutzen Klaviyo, und zwar aus gutem Grund, es funktioniert. Ich habe mit Klaviyo eine vielversprechende Möglichkeit, E-Mail Kampagnen zu erstellen und Marketingprozesse zu automatisieren. Das bedeutet, ich richte sie einmal ein und sie produzieren täglich Umsätze.
Um E-Mail-Adressen zu generieren und den Willkommensrabatt anschließend per E-Mail zu versenden, kannst du ein Pop-up erstellen, das sich automatisch nach 10 Sekunden öffnet oder dann, wenn der Nutzer mehr als 60 % auf der Startseite gescrollt hat.
Du solltest niemals ein Pop-up auf der Produktseite platzieren, denn da solltest du den Nutzer nicht vom Kauf ablenken.
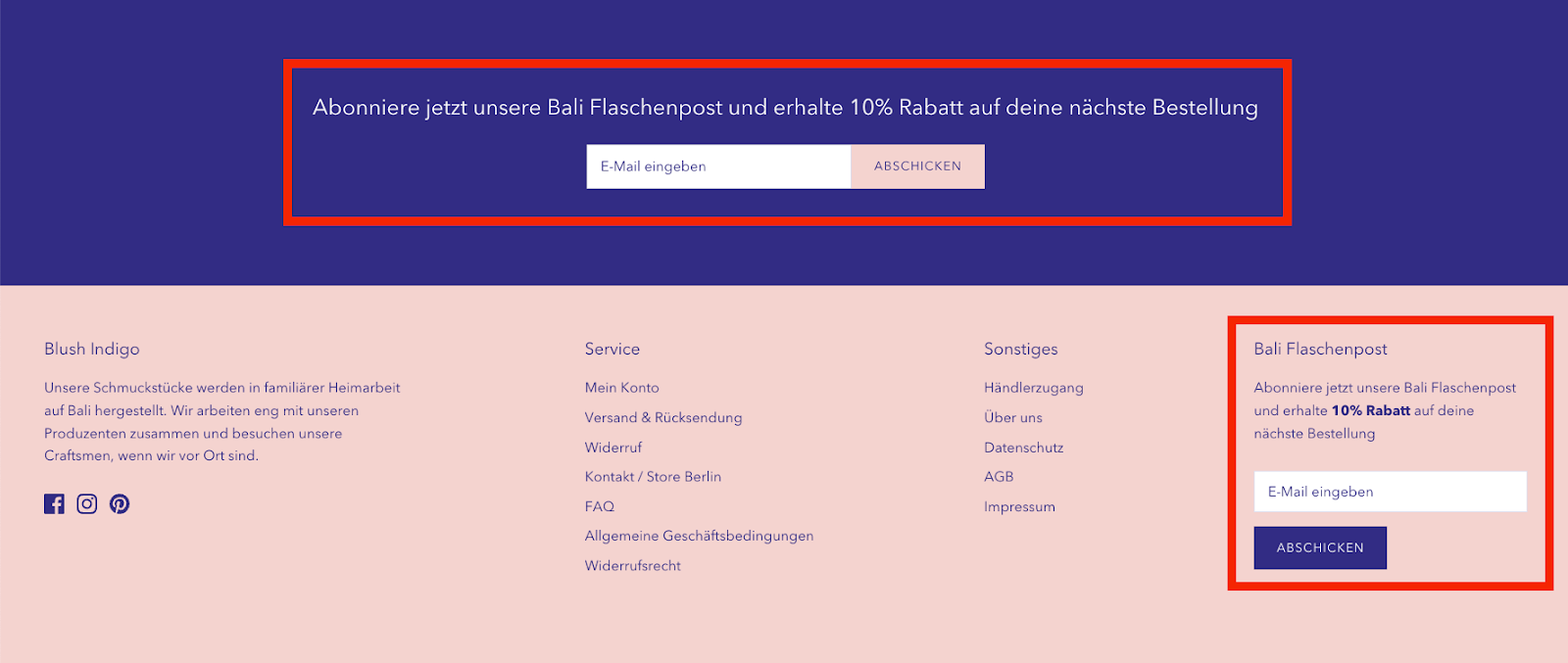
Eine weitere sinnvolle Option ist es, direkt über dem Footer dem Kunden eine Möglichkeit zu geben, sich zum Newsletter einzutragen. In dem folgenden Shopify-Shop für Schmuck, der in Bali hergestellt wird, haben wir den “Newsletter” in “Bali Flaschenpost” gebrandet, was sich auf jeden Fall besser anhört. Als Belohnung geben wir 10% Rabatt auf die erste Bestellung, was eine sinnvolle Rabattgröße ist.
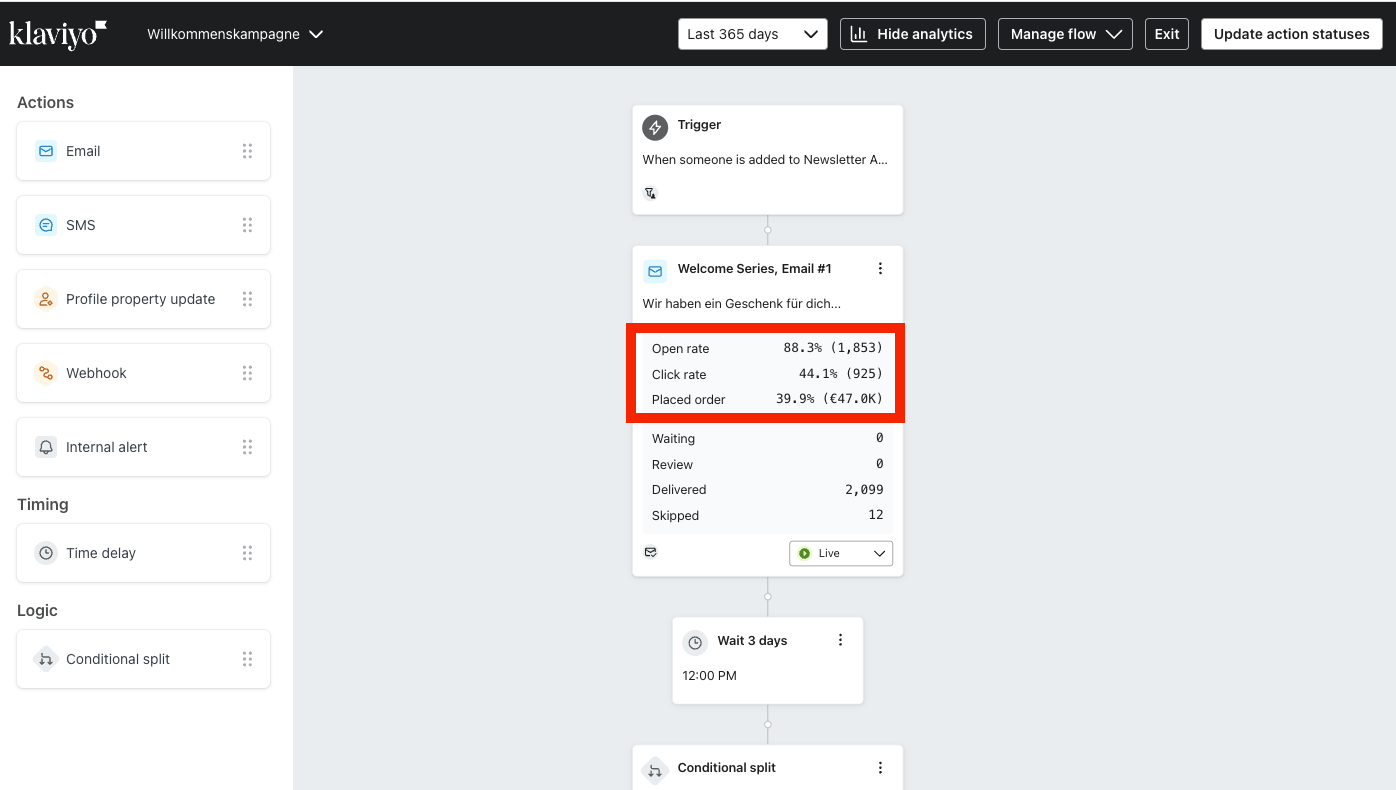
Nach der Eintragung versenden wir drei aufeinanderfolgende E-Mails zu verschiedenen Zeitpunkten, die in den letzten 365 Tagen über 47.000,00 Euro erwirtschaftet haben.
Einstellung #4 - Der dynamische Checkout-Button auf der Produktseite
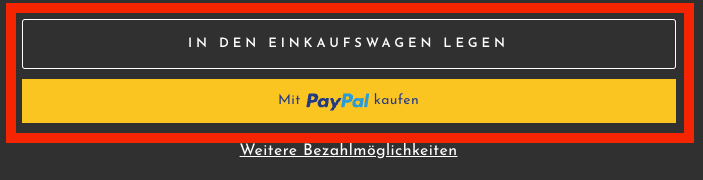
Immer wieder sehe ich diesen Fehler bei Shopify-Shops, und zwar der dynamische Checkout-Button. Der dynamische Check-out ist verlockend richtig, aber dennoch ein so großer Fehler. Der dynamische Checkout-Button ermöglicht es Kunden, direkt über zum Beispiel PayPal den Check-out abzuschließen.
Das Problem ist, dass es häufiger zu Bestellabbrüchen führt, weil die Adresseingabe etc. komplett über PayPal laufen muss. Gleichzeitig möchte ich meine Nutzer durch den eigenen Check-out leiten, um den Prozess linear anzupassen, bis mindestens jeder zweite Nutzer kauft, der etwas zum Warenkorb hinzugefügt hat.
Zusätzlich ist es sehr zu empfehlen, den “In den Einkaufswagen” Button in der Akzentfarbe meines Shopify-Shops umzustellen, damit er sich vom restlichen Inhalt abhebt und den Nutzer mehr dazu verleitet, auch darauf zu klicken. Der “In den Einkaufswagen” Button sollte auf keinen Fall transparent sein.
Optional kann man auch einen Sticky-Add-To-Cart einrichten, damit Nutzer, die weiter auf der Produktseite runterscrollen, trotzdem jederzeit auf den Warenkorb-Button klicken können, ohne Ewigkeiten nach oben scrollen zu müssen.
Einstellung #5 - Die Produktbeschreibung und Kommunikation der Produktvorteile
Um mehr Verkäufe für deinen Shopify Shop zu erzielen, müssen wir Werbeanzeigen schalten.
Am sinnvollsten ist es, eine Werbeanzeige direkt auf die Produktseite zu leiten, um den Nutzer direkt zu konvertieren.
Fehler 1: Keine bezahlten Werbeanzeigen zu schalten
Fehler 2: Werbeanzeigen zu schalten, aber die Nutzer nicht auf eine Produktseite, sondern zum Beispiel auf die Startseite weiterzuleiten
Fehler 3: Keine vernünftige Produktbeschreibung zu haben, die emotionale Kaufgründe kommuniziert und zum Kauf animiert
Wir haben nach tausenden Tests einen Rahmen definiert, wie eine perfekte Produktbeschreibung aussehen muss und gleichzeitig einen KI-Produktbeschreibungs-Generator erstellt, um unseren Kunden den besten Mehrwert zu liefern.
Wichtig: Wir reden an dieser Stelle nur über die Produktbeschreibung. Es sollten weitere Informationen auf der Produktseite wie FAQ, Testimonials, vorher/nachher-Beispiele, 3-Schritte-Anwendungsbeispiele und Produktvergleiche zu finden sein.
Hier sind die wichtigsten Informationen zu der Produktbeschreibung:
Die Produktbeschreibung geht erst auf die Vorteile des Produktes ein und dann auf die Features.
Die Produktbeschreibung ist einfach zu lesen, sie sollte geschrieben werden, so wie sie auch von einer realen Person gesprochen wird.
Eine Produktbeschreibung besteht optimalerweise aus 200 Wörtern. Sie sollte allerdings so viele Wörter enthalten wie notwendig und so wenig wie möglich.
Achte darauf, dass du nach 75 Zeichen jeweils einen neuen Absatz beginnst.
Wir empfehlen, die Produktbeschreibung informell in “Du / Dich / Deine” zu schreiben.
Markiere die wirklichen Vorteile, die verkaufsfördernd sind oder Schmerzpunkte, die der Kunde mit dem Kauf lindern möchte, fett.
A = Attention/Aufmerksamkeit → Aufmerksamkeit erzeugen
I = Interest/Interesse → Wecke Interesse auf das Produkt
D = Desire/Verlangen → Der Kunde interessiert sich nun für das Produkt, als Nächstes wird nun der Wunsch, wörtlich das Verlangen, nach dem Produkt geweckt.
A = Action/Handlungsaufforderung → Call to Action (Handlungsaufforderung) Die Produktbeschreibung ist nach dem AIDA Prinzip aufgebaut.
Die Produktbeschreibung sollte sich unter dem “In den Einkaufswagen” Button befinden. Zwischen dem Titel, nach dem Preis, aber noch vor dem “In den Einkaufswagen” Button kannst du fünf Produktvorteile als Stichpunkte untereinander hinzufügen.
Einstellung #6 - Biete dem Nutzer auf der Produktseite Bundles an, um deine AOV zu erhöhen.
AOV bedeutet Average Order Value und auf Deutsch durchschnittlicher Bestellwert. Das Ganze ist ein notwendiger und wichtiger Wert, denn je höher mein Bestellwert ist, desto mehr Werbebudget kann ich auch investieren, um einen neuen Kunden zu gewinnen.
Die effizienteste Methode, den Bestellwert zu erhöhen, ist es, auf der Produktseite passende Produkte anzubieten und diese für den Kunden “schmackhaft” zu machen, indem man zum Beispiel ein Bundle zu einem günstigeren Preis anbietet. Man kann beispielsweise 10 % Rabatt auf das Bundle anbieten. Das finale Ergebnis ist, dass ich trotz des reduzierten Preises mehr aus einem Neukunden herausgeholt habe.
Viele Themes von Shopify haben diese Option schon integriert. Ansonsten gibt es auch kostengünstige Apps, die man installieren kann. Hier findest du dazu ein Erklärvideo, wie du die Bundles in Shopify integrieren kannst:
Einstellung #7 - Filteroptionen auf der Kategorieseite richtig konfigurieren
Neben der Startseite und der Produktseite, gehört die Kategorie-Seite auch zu einer der wichtigsten Seiten in einem Onlineshop. Hier muss sich der Nutzer gut zurechtfinden, um passende Produkte zu finden. Die Kategorie-Seite ist statistisch gesehen auch ein höherer Abbruchfaktor im Verkaufsprozess. Aus diesem Grund ist es wichtig, die Kategorie-Seite maximal benutzerfreundlich zu gestalten.
Einer der wichtigsten Faktoren der Benutzerfreundlichkeit auf der Kategorie-Seite sind die Filteroptionen, damit der Kunde seine Bedürfnisse einfach finden kann. Dazu reicht es nicht, dem Kunden einfach nur die Möglichkeit zu geben, nach Bestsellern zu sortieren.
Hier findest du dazu ein Erklärvideo, wie du die Filteroptionen in Shopify richtig konfigurieren kannst:
Einstellung #8 - Versandkommunikation im Warenkorb
Nachdem der Kunde sich emotional für einen Kauf entschieden hat, ist es wichtig, dass der Kunde rational den Kauf schnell und einfach abschließen kann. Ebenfalls wichtig ist, dass du dem Kunden wenige bis gar keine Hürden in den Weg stellst, damit er den Kauf ganz einfach abschließen kann.
Eine kleine, aber doch wirkungsvolle Einstellung befindet sich im Warenkorb. Wir empfehlen, den Nutzer auch direkt auf die Warenkorbseite weiterzuleiten, wenn er etwas zum Warenkorb hinzugefügt hat. Klar erschwere ich dem Kunden einen weiteren Einkauf, erhöhe aber gleichermaßen die Wahrscheinlichkeit, dass er die Bestellung auch abschließt. Optional kann man mit Upsells und Downsells im Warenkorb arbeiten.
Auf der Warenkorbseite wird der Versand nie richtig kommuniziert, sondern unten rechts steht meistens:
“inkl. MwSt. zzgl. Versandkosten”
Viel wichtiger wäre an dieser Stelle, auch den Versand zu kommunizieren, damit den Nutzer keine weiteren Überraschungen erwarten. Aus diesem Grund kommunizieren wir an der Stelle die Versandoption, was wie auf dem folgenden Screenshot aussehen kann:
Hier findest du dazu ein Erklärvideo, wie du diese Einstellung treffen kannst:
Einstellung #9 - Checkout-Einstellungen
Die Checkout-Einstellungen bei Shopify sind ein weiterer wichtiger Faktor, um Bestellabbrüche zu reduzieren. Wir sehen immer wieder bei Shopify-Anwendern, dass die Checkout-Einstellungen nicht richtig genutzt werden.
Zu den richtigen Checkout-Einstellungen gehören die folgenden Punkte:
Hier findest du noch mal ein komplettes Video mit Schritt-für-Schritt-Anleitung, wie du den Shopify-Check-out richtig anpasst: